Google Cloud liên tục đổi mới và đầu tư đáng kể vào khả năng ngăn…
Các bước đăng ký tích hợp Google Maps API vào website
Trong giai đoạn hiện nay, website đóng vai trò quan trọng trong việc quảng bá thương hiệu, thu hút khách hàng và thúc đẩy kinh doanh. Tuy nhiên, để tạo dựng website hiệu quả, thu hút người dùng và mang lại lợi ích cho doanh nghiệp, việc đơn thuần sở hữu website là chưa đủ. Doanh nghiệp cần trang bị cho website những công cụ và tính năng tiên tiến, giúp nâng cao trải nghiệm người dùng và gia tăng hiệu quả hoạt động. Và việc nhúng Google Maps API vào Website là một trong những điều đó, cùng tìm hiểu cách thực hiện trong bài viết dưới đây.
 Giới thiệu về Google Maps API
Giới thiệu về Google Maps API
Google Maps API là bộ công cụ lập trình cung cấp bởi Google, cho phép các nhà phát triển web tích hợp bản đồ và các tính năng liên quan vào website của họ. Nhờ Google Maps API, website của bạn có thể hiển thị bản đồ chi tiết, cho phép người dùng tìm kiếm địa điểm, định vị vị trí, xem hướng dẫn đường đi, khám phá địa điểm xung quanh và nhiều hơn thế nữa. Qua đó, website của bạn sẽ trở nên trực quan, sinh động và đầy đủ tính năng, mang đến cho người dùng trải nghiệm tuyệt vời và giúp doanh nghiệp đạt được nhiều mục tiêu kinh doanh.
Các tính năng nâng cao của Google Maps API
Đầu tiên, Chúng ta hãy đi sâu vào các tính năng nâng cao của Google Maps API để bạn có thể khai thác tối đa tiềm năng của nó. Google Maps có rất nhiều tính năng nâng cao, bao gồm:
Tùy chỉnh giao diện bản đồ:
- Các kiểu bản đồ khác nhau: Ngoài bản đồ thông thường, bạn có thể tùy chỉnh giao diện bản đồ thành dạng vệ tinh, địa hình hoặc bản đồ đơn giản.
- Thẻ thông tin tùy chỉnh: Thêm các thông tin tùy chỉnh vào thẻ thông tin địa điểm, như giờ mở cửa, số điện thoại, hình ảnh, …
- Các điều khiển tùy chỉnh: Tùy chỉnh các điều khiển trên bản đồ như nút zoom, nút định vị, thanh tìm kiếm.
Tìm kiếm nâng cao:
- Tìm kiếm địa điểm theo loại: Tìm kiếm các địa điểm cụ thể như nhà hàng, khách sạn, trạm xăng,…
- Tìm kiếm theo từ khóa: Tìm kiếm các địa điểm dựa trên từ khóa, ví dụ: “cà phê gần đây”.
- Tìm kiếm theo địa chỉ: Tìm kiếm các địa điểm dựa trên địa chỉ cụ thể.
- Tìm kiếm theo tọa độ: Tìm kiếm các địa điểm dựa trên tọa độ địa lý.
Tính toán lộ trình:
- Tính toán lộ trình ngắn nhất: Tính toán lộ trình ngắn nhất giữa hai điểm hoặc nhiều điểm.
- Tính toán thời gian di chuyển: Ước tính thời gian di chuyển dựa trên phương tiện di chuyển (ô tô, đi bộ, xe đạp).
- Tìm kiếm điểm dừng: Tìm kiếm các điểm dừng trên đường đi như trạm xăng, nhà hàng.
Vẽ các hình dạng trên bản đồ:
- Vẽ đường: Vẽ các đường trên bản đồ để thể hiện các tuyến đường, khu vực.
- Vẽ đa giác: Vẽ các đa giác để xác định các khu vực.
- Vẽ hình tròn: Vẽ các hình tròn để xác định phạm vi.
Tích hợp các dịch vụ khác:
- Google Places API: Tìm kiếm thông tin chi tiết về các địa điểm như giờ mở cửa, đánh giá, hình ảnh.
- Google Directions API: Tính toán lộ trình chi tiết giữa các điểm.
- Google Distance Matrix API: Tính toán khoảng cách và thời gian di chuyển giữa nhiều địa điểm.
Tạo các ứng dụng tùy chỉnh:
- Ứng dụng giao hàng: Tạo các ứng dụng giao hàng, theo dõi vị trí của người giao hàng và khách hàng.
- Ứng dụng du lịch: Tạo các ứng dụng du lịch, giúp người dùng tìm kiếm các điểm du lịch, nhà hàng, khách sạn.
- Ứng dụng bất động sản: Tạo các ứng dụng bất động sản, giúp người dùng tìm kiếm nhà đất.
Các tính năng mới nhất:
Google Maps API liên tục được cập nhật với các tính năng mới, như:
- Street View: Hiển thị hình ảnh 360 độ của các địa điểm.
- Indoor Maps: Tạo bản đồ chi tiết bên trong các tòa nhà lớn.
- Live Traffic: Hiển thị thông tin giao thông trực tiếp.
- Thời tiết: Hiển thị thông tin thời tiết tại các địa điểm.
Các bước tích hợp Google Maps API vào website
Việc tích hợp Google Maps API vào website khá đơn giản và dễ dàng thực hiện. Dưới đây là các bước cơ bản:
Bước 1: Tạo Google Cloud Platform và API Key
- Đăng ký tài khoản Google Cloud Platform: Truy cập vào https://console.cloud.google.com/ và tạo một tài khoản mới.
- Tạo dự án mới: Sau khi đăng nhập, bạn sẽ được yêu cầu tạo một dự án mới.
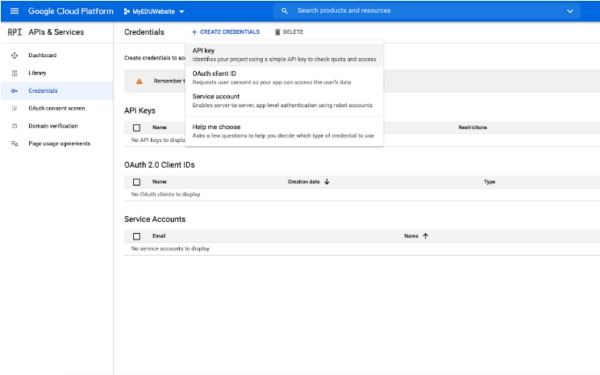
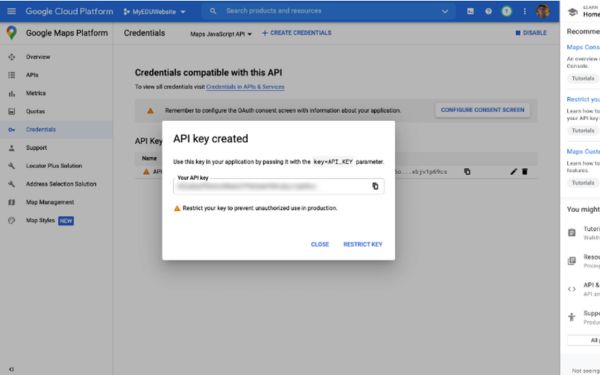
- Lấy API key: Trong Google Cloud Platform, chọn “APIs & Services” > “Credentials” > “Create Credentials” > “API key”. Sao chép API key để sử dụng trong website của bạn.


Bước 2: Nhúng mã JavaScript vào website
- Sao chép mã: Google sẽ cung cấp cho bạn một đoạn mã JavaScript sau khi tạo API key. Bạn cần sao chép đoạn mã này.
- Thêm vào trang web: Đặt đoạn mã này vào phần <head> của trang web của bạn, ngay trước thẻ đóng </head>.
<head>
<script async defer
src=”https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap”>
</script>
</head>
Thay thế YOUR_API_KEY bằng API key mà bạn đã tạo ở bước 1.
Bước 3: Tạo một div để chứa bản đồ
Trong phần thân của trang web (thường là trong một thẻ <div>), bạn tạo một div có id cụ thể để chứa bản đồ:
HTML
<div id=”map” style=”width: 100%; height: 400px;”></div>
Bước 4: Viết JavaScript để khởi tạo bản đồ
Cuối cùng, bạn sẽ viết một đoạn JavaScript để khởi tạo bản đồ và tùy chỉnh các tùy chọn như vị trí trung tâm, mức zoom, các marker (điểm đánh dấu),…
JavaScript
function initMap() {
const myLatLng = { lat: -25.363, lng: 131.044 };
const map = new google.maps.Map(document.getElementById(“map”), {
center: myLatLng,
zoom: 8,
});
}
Trong đoạn mã trên:
- myLatLng: Tọa độ trung tâm của bản đồ.
- map: Tạo một đối tượng bản đồ mới.
- document.getElementById(“map”): Liên kết đối tượng bản đồ với div có id là “map”.
Tùy chỉnh bản đồ
Bạn có thể tùy chỉnh bản đồ bằng cách thêm các tùy chọn khác vào đối tượng map. Ví dụ:
Thêm marker:
JavaScript
const marker = new google.maps.Marker({
position: myLatLng,
map: map,
});
Thay đổi kiểu bản đồ:
JavaScript
const map = new google.maps.Map(document.getElementById(“map”), {
center: myLatLng,
zoom: 8,
mapTypeId: google.maps.MapTypeId.SATELLITE,
});
Một số ví dụ về việc tích hợp Google Maps API vào website
Việc tích hợp Google Maps API vào website đem lại rất nhiều lợi ích, giúp người dùng dễ dàng tìm kiếm thông tin về địa điểm, tạo ra trải nghiệm tương tác hơn. Dưới đây là một số ví dụ cụ thể:
- Hiển thị bản đồ cửa hàng, chi nhánh: Giúp khách hàng dễ dàng tìm kiếm địa điểm cửa hàng gần nhất và định vị đường đi.
- Tích hợp tính năng tìm kiếm địa điểm: Cho phép người dùng tìm kiếm địa điểm, nhà hàng, khách sạn,… trên bản đồ.
- Hiển thị hướng dẫn đường đi: Cung cấp hướng dẫn đường đi chi tiết bằng xe máy, ô tô hoặc phương tiện công cộng.
- Tích hợp tính năng đánh giá: Cho phép người dùng đánh giá và chia sẻ đánh giá về các địa điểm trên bản đồ.
- Hiển thị bản đồ du lịch: Hiển thị các điểm tham quan, nhà hàng, khách sạn,… phù hợp với du khách.
Usecase ứng dụng thực tế
- Ứng dụng đặt xe: Các ứng dụng như Grab, Uber sử dụng Google Maps API để hiển thị vị trí của khách hàng và tài xế, tính toán lộ trình và ước tính thời gian di chuyển.
- Website bất động sản: Các website bất động sản sử dụng Google Maps để hiển thị vị trí các dự án, giúp khách hàng dễ dàng tìm kiếm và so sánh.
- Ứng dụng du lịch: Các ứng dụng du lịch như Google Maps, TripAdvisor sử dụng Google Maps API để giúp người dùng tìm kiếm các điểm du lịch, nhà hàng, khách sạn và lên kế hoạch cho chuyến đi.
Tóm lại, doanh nghiệp hoàn toàn có thể tăng khả năng tiếp cận khách hàng và nâng cao trải nghiệm người dùng với dịch vụ tích hợp Google Maps API. Nếu bạn vẫn cần thêm thông tin về usecase hoặc tác dụng của Maps API, bạn có thể liên hệ thêm với Gimasys, chúng tôi đã giúp hàng trăm doanh nghiệp, từ tài chính, bất động sản đến dịch vụ, tăng doanh thu và xây dựng thương hiệu thành công với Google Maps API. Liên hệ ngay để được tư vấn miễn phí và nhận ưu đãi đặc biệt!
Một số lưu ý khi tích hợp Google Maps API vào website
Việc tích hợp Google Maps API vào website giúp tăng tính tương tác và cung cấp thông tin địa lý chính xác cho người dùng. Tuy nhiên, để quá trình tích hợp diễn ra suôn sẻ và hiệu quả, bạn cần lưu ý một số điểm sau:
Khóa API và giới hạn sử dụng:
- Khóa API: Mỗi khi sử dụng Google Maps API, bạn cần có một khóa API riêng. Khóa này có thể được giới hạn về số lượng yêu cầu hoặc các tính năng sử dụng.
- Quản lý khóa: Bảo mật khóa API là vô cùng quan trọng. Tránh để lộ khóa API ra bên ngoài vì điều này có thể dẫn đến việc bị tính phí không cần thiết hoặc bị lạm dụng.
- Theo dõi mức sử dụng: Thường xuyên theo dõi mức sử dụng API để tránh vượt quá giới hạn và bị tính phí phát sinh.
Hiệu suất:
- Tối ưu hóa mã: Viết mã JavaScript hiệu quả để giảm thiểu thời gian tải trang và cải thiện trải nghiệm người dùng.
- Lazy loading: Chỉ tải bản đồ khi người dùng cuộn đến phần có chứa bản đồ.
- Nén hình ảnh: Nén hình ảnh bản đồ để giảm kích thước file và tăng tốc độ tải trang.
- Sử dụng các thư viện hỗ trợ: Sử dụng các thư viện hỗ trợ như Leaflet để giảm thiểu việc viết mã và tăng hiệu suất.
Bảo mật:
- Xử lý dữ liệu người dùng: Nếu bạn thu thập dữ liệu địa lý của người dùng, hãy đảm bảo tuân thủ các quy định về bảo mật dữ liệu.
- Ngăn chặn các cuộc tấn công: Bảo vệ website của bạn khỏi các cuộc tấn công bằng cách sử dụng các biện pháp bảo mật như tường lửa, mã hóa dữ liệu.
Tùy chỉnh giao diện:
- Phong cách: Tùy chỉnh giao diện của bản đồ sao cho phù hợp với giao diện chung của website.
- Các điều khiển: Thêm hoặc xóa các điều khiển trên bản đồ để tạo ra trải nghiệm người dùng tốt nhất.
- Thẻ thông tin: Tùy chỉnh nội dung và giao diện của thẻ thông tin địa điểm.
Tính năng bổ sung:
- Tích hợp với các dịch vụ khác: Tích hợp Google Maps API với các dịch vụ khác như Google Places, Google Directions để tạo ra các ứng dụng phức tạp hơn.
- Theo dõi vị trí: Sử dụng Geolocation API để theo dõi vị trí của người dùng và cung cấp các dịch vụ dựa trên vị trí.
- Bản đồ offline: Cho phép người dùng sử dụng bản đồ ngay cả khi không có kết nối internet.
Cập nhật:
- Theo dõi các thay đổi: Thường xuyên theo dõi các thay đổi của Google Maps API để cập nhật code và đảm bảo ứng dụng hoạt động ổn định.
- Sử dụng các phiên bản mới nhất: Sử dụng các phiên bản mới nhất của Google Maps API để tận dụng các tính năng mới và cải thiện hiệu suất.
Chi phí:
- Mức sử dụng: Chi phí sử dụng Google Maps API phụ thuộc vào mức sử dụng của bạn.
- Các gói dịch vụ: Google cung cấp nhiều gói dịch vụ khác nhau với các mức giá khác nhau.
- Tính toán chi phí: Tính toán kỹ lưỡng chi phí trước khi sử dụng Google Maps API.
Một số lưu ý khác:
- Quyền riêng tư: Hãy tôn trọng quyền riêng tư của người dùng và chỉ thu thập dữ liệu địa lý khi cần thiết.
- Khả năng truy cập: Đảm bảo rằng bản đồ có thể truy cập được trên các thiết bị di động và trình duyệt khác nhau.
- Hiệu suất trên các thiết bị di động: Tối ưu hóa bản đồ để hoạt động tốt trên các thiết bị di động.
Kết luận
Google Maps API là công cụ vô giá cho các nhà phát triển web và doanh nghiệp, giúp nâng tầm website với bản đồ trực quan, đầy đủ tính năng và khả năng tương tác cao. Với những lợi ích vượt trội, Google Maps API ngày càng được sử dụng rộng rãi bởi các website trong nhiều lĩnh vực khác nhau. Nếu bạn đang tìm kiếm giải pháp để nâng tầm website của mình, hãy liên hệ ngay với Gimasys để tìm hiểu thêm thông tin và bắt đầu sử dụng Google Maps API ngay hôm nay!